Claude 3.5 Sonnet登場。

Introducing Claude 3.5 Sonnet Anthropic
Anthropic社が開発した最新の大規模言語モデルで、以下のような特徴があります
1.性能の大幅な向上

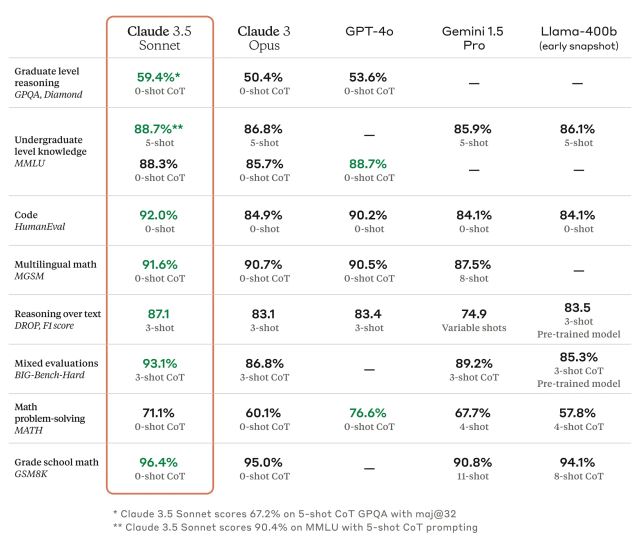
前モデルのClaude 3 Opusを上回る性能を発揮し、GPT-4oやGemini 1.5 Proなどの競合モデルと同等以上の結果を多くのベンチマークで達成しています。
関連)Claude3の利用規約 無料版やOpusの使用制限と使い方
特に大学院レベルの推論能力(GPQA)、学部レベルの知識(MMLU)、コーディング能力(HumanEval)で高いスコアを記録しています。

2.処理速度の向上
Claude 3 Opusの2倍の速度で動作するため、複雑なタスクや多段階のワークフローに適しています。
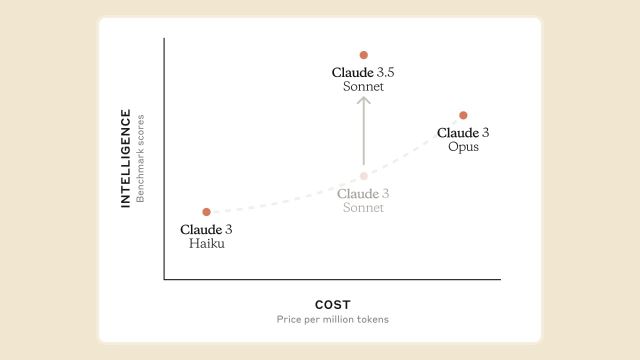
3.コスト効率の改善

Claude 3 Opusの5分の1のコストで利用可能です。Opusは性能は良いものの利用コストが高く、使いにくかったんですよね。この点は非常に嬉しい。
4.マルチモーダル能力の強化
画像認識や視覚的推論の能力が向上し、グラフや図表の解釈、不完全な画像からのテキスト抽出などが可能になりました。
5.自然な対話能力
ニュアンスやユーモア、複雑な指示の理解力が向上し、より自然で親しみやすい文体でコンテンツを生成できます。
6.コーディング能力の向上
口コミによると、問題解決率が64%に達し、Claude 3 Opusの38%を大きく上回ったとのこと。
7. 200,000トークンの長いコンテキストウィンドウ
長文の処理や複雑なタスクに対応できます。
8.新機能「Artifacts」の導入
コード、文書、ウェブサイトデザインなどを生成し、リアルタイムで編集・改良できるワークスペース機能が追加されました。上記の動画では、SVGで絵を描かせて、さらに簡単なゲームを作成させる様子が確認できますね。
Claude 3.5 Sonnetは、さっそくPerplexityでもLLMとして選択できるようになっていました。
Claude3.5のAritifacts
どういう形で、Artifactが生成されるんでしょうか?
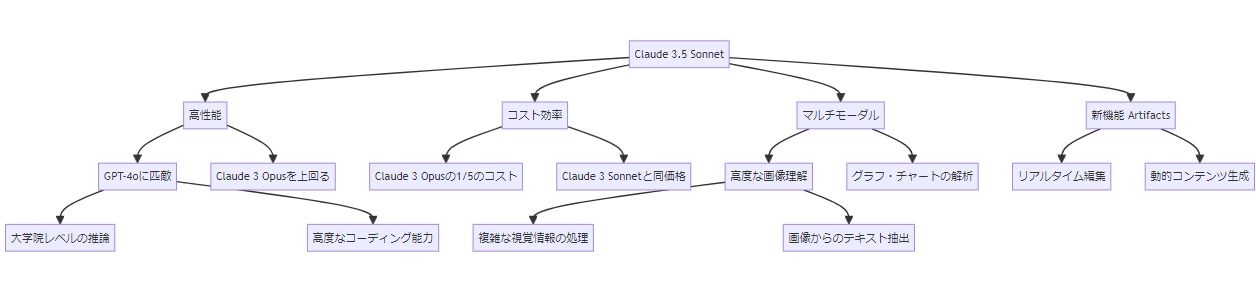
以下は、「Claude3.5の特徴を図にして」という指示出でてきたアーティファクト。特徴をフローチャートでMermaid記法で出力しようとしています。
<antArtifact identifier="claude-3.5-sonnet-features" type="application/vnd.ant.mermaid" title="Claude 3.5 Sonnetの主要特徴"> A[Claude 3.5 Sonnet] --> B[高性能] A --> C[コスト効率] A --> D[マルチモーダル] A --> E[新機能 Artifacts] B --> B1[GPT-4oに匹敵] B --> B2[Claude 3 Opusを上回る] : :
…という感じで、<antArtifact>というタグが生成されます。Claudeのプレビュー画面ではこのタグが解釈されて、リアルタイムに描画されて図やゲームが動くというワケですね。
Claudeプレビュー以外で使う場合は、<antArtifact>タグで囲まれた部分をコピペして使うことになります。上記の例だと、Mermaid Live Editorなどにコピペすれば図になります。
ただ、ちょっとこれは見にくいな…フローチャートじゃないほうが良かったかも。

Online FlowChart & Diagrams Editor – Mermaid Live Editor
「Claude3.5 Sonnetの特徴をわかりやすくSVGで作って」で作成したほうが見やすいのができました。しかもアニメーション付き。
WordPress用プラグイン「SVG Support」を使用して表示しています。
プレビューだけなら、Online SVG Code EditorにSVGのコード部分だけをコピペすれば確認できます。
Artifactで生成できるものには以下があります。
1.コード開発
プログラマーはClaudeに特定の機能を持つコードの作成を依頼し、生成されたコードをリアルタイムで確認・編集できます。バグの修正や機能の追加なども、会話を通じて即座に反映させることが可能です。
2.ドキュメント作成
レポートやプレゼンテーション資料などの文書を、Claudeとの対話を通じて作成・編集できます。内容の追加や構成の変更などを、会話しながらリアルタイムで行えます。
3.ウェブサイトデザイン
UIやUXのプロトタイプを、Claudeと共同で作成・改良することができます。デザイン原則に基づいた提案を受けながら、視覚的な要素をインタラクティブに調整できます。
4.図表・グラフィックの作成
マーメイド図やフローチャート、SVG形式の画像などを生成し、会話を通じて即座に修正することができます。
5.簡単なゲーム開発
JavaScriptベースのミニゲームなど、インタラクティブなコンテンツを作成できます。
特に注目は、コードから図を生成できる部分。データからグラフやマインドマップを出力して出せるのはすごく良さそうですね。
